Pay Together - new version !

We are Here
Previous work
The previous version of Pay Together had been served in log4j.me for 6 months.
See: Version 1
Why the re-building
The previous development was under a push and some key features were missing. However, the most significant factor is we want to involve AngularJS in our project.
In version 1, We used Express to route and combine different modules and EJS as template engine. For every request from browser, we sent back a new html page. Like many traditional website did, we increased user experience by taking benefit or AJax and Jquery to build to create interactions inside page.
A ridiculous fact is that, for mobile application, we built another whole services which provide same functions like website server but in different format (JSON). To solve the cross-domain issues, we used JSONP as the solution which seems to be another bad choice since JSONP can only support GET request.
A wise choice: AngularJS
AngularJS is more than a tooler to develop website. It can be used to build a whole standalone system. By taking advantage to Model-View-Control structure, developers can see the different purposes of various modules clearly. Data-binding thing can save you from tedious jQuery jobs. And blabla ..
To tell the truth, we just feel it's cool to use AngularJS because everyone uses. However, we do get lots of benefit when using AngularJS for website since we have both a website and a mobile application. If they use a same way to communicate to the server, we can save lots of development and it's much easier for us to do update in futures.
A Try on Angular 2
By now, Angular 2 is still in BETA. It discards some features like $scope and the concept of controller which both are we really fond of. Angular 2 turns everything into component. It may take a while to adapt to this. Even though, we still want to give it a try since it's NEW.
In previous version, we use Framework7 as the framework to build a hybrid mobile application. Framework7 is really a good framework for mobile application. They added Android to their target platforms and designed a new material UI for that.
But, we use Ionic now. To be more specific, Ionic 2. Ionic uses AngularJS as fundamental framework and creates powerful components for mobile design. With Ionic 2, Inoic becomes the first organization which supports Angular 2 in important project. For that, we decide to use Ionic 2 in our mobile development.
Structure: One Server, One website and One mobile application
Then, here we are. We build actually three big parts:
1. A server providing RESTFul services
Using Express and NodeJS, we build a server providing the RESTFul services we need for both website and mobile application. We give up JSONP finally. A cors module is included in Express to automatically add a Access-Control-Allow-Credentials record in every request header.
2. A website built by AngularJS
A traditional AngularJS project with some help from themeforst to make the website a little pretty.
3. A mobile application in Ionic 2
Ionic 2 uses Angular 2, which is no surprise. We are going to learn Angular 2 anyway. TypeScript is quite funny since it's like to write JavaScript in a way similar to writing Java: defining a class and then use it. Thought Angular 2 says we can still use pure JavaScript on Angular 2 project, we do not believe them since most documents are prepared for TypeScript. It makes no difference for us to learn between one new thing and two new things.
Development for mobile application is NOT finished yet. We have just made it work functionally. We still need to beautify the UI.
About website
Our purpose is still the same: solve IOUS in big group and complex bill-related issues. We try to provide a simple way to let every member in the group knows how much he/she should pay to others.
After we have finished the development for our version 1, we found a website SplitWise who provides just the same service like us. They did really a good job while we were doing this just for personal interest. We learnt something from them. We do not want to say 'copied something' because the fact is, we didn't. At that time, SpliteWise didn't have the concept of group while we had it even before our version 1 was finished.
SpliteWise is a great team. Their product provides more function than just calculating balance for every users. Users can make a transfer to other users in their application via Paypal. We guess they may add the features of sharing to social media in future.
However, we will never do this since we just want to create a simple tool to help users solve problems. Our product do not require user to pull all his/her friends into our website because he/she can finishes all these jobs all by himself/herself. (The fact is, we do not have that source of time and developer. lol)
Function
Three steps to solve problems:

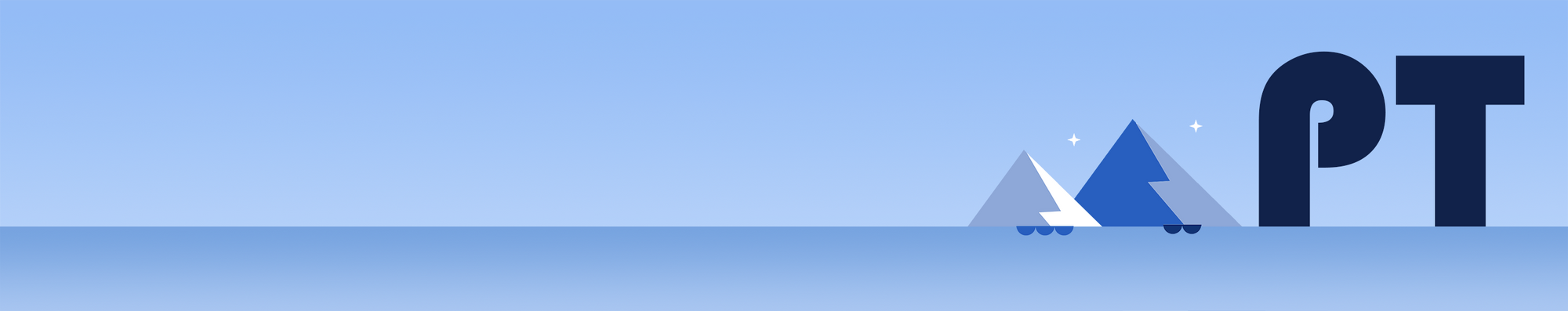
1. Create Group
To create a group, you just need tag for your members. If they have an account, you can use their email or username so they can also view group information.

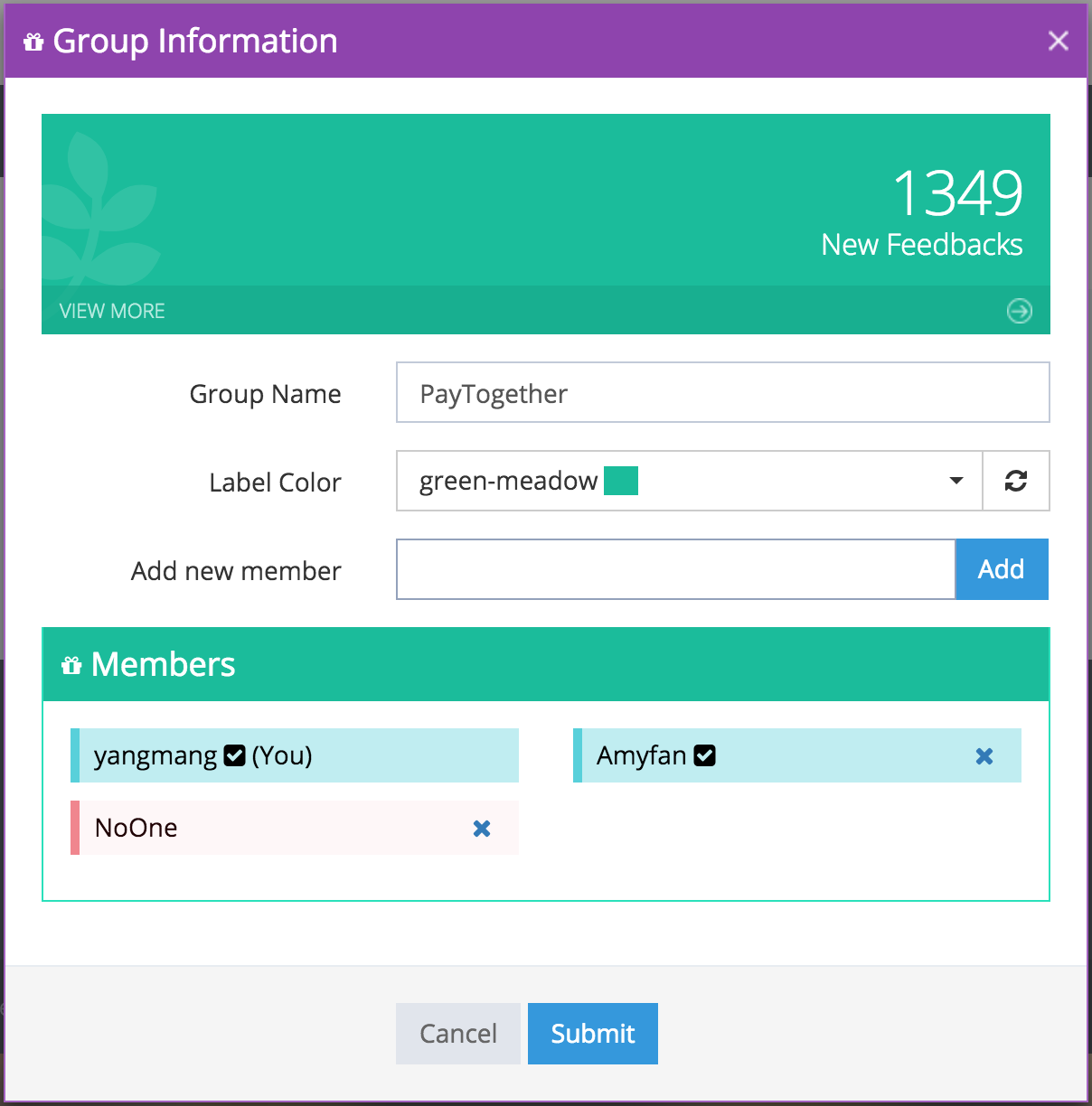
2. Add Activity
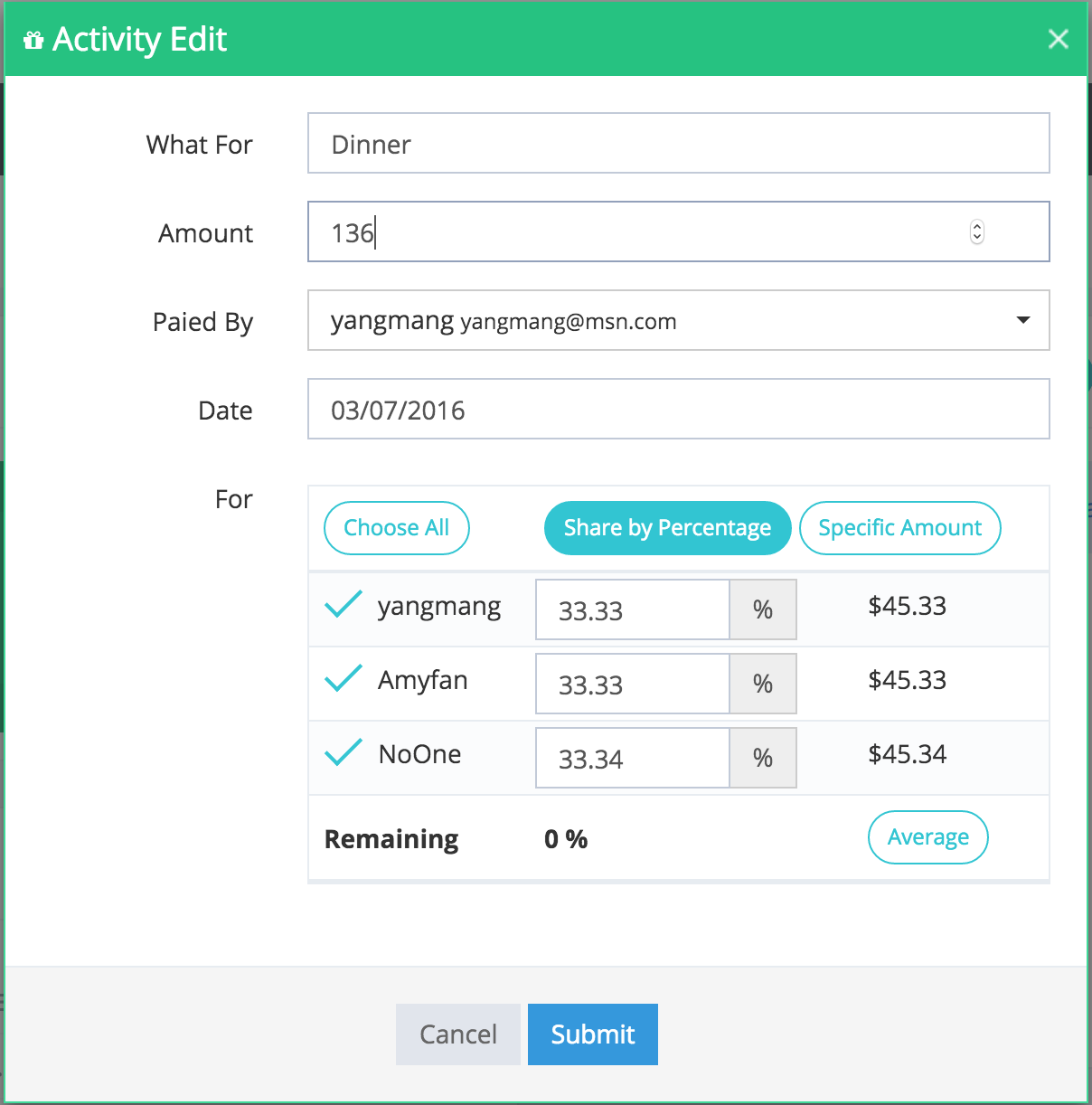
We call it Activity somehow. When your group buy something or pay for something, it is one activity (pay). When one member make a transfer to another, that is one activity (transfer) too. So we provide two way to record activities:

Pay

Transfer
Either type, you can edit it whenever you want.
3. View stats and Solution
We present a table of statistics of how much very one has spent, every detail activity inside this group and most importantly a solution which tells user how to make transfers so everyone has paid what they used.

Member Shares

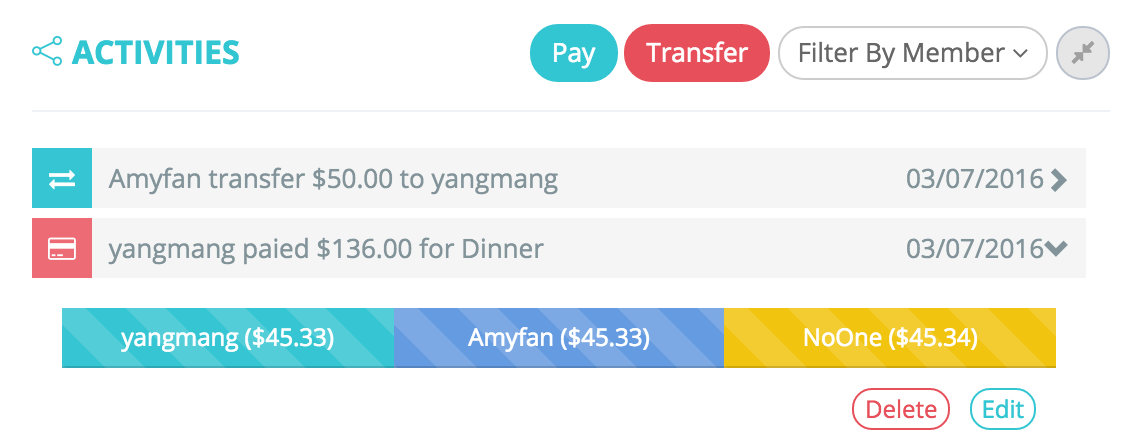
Activities

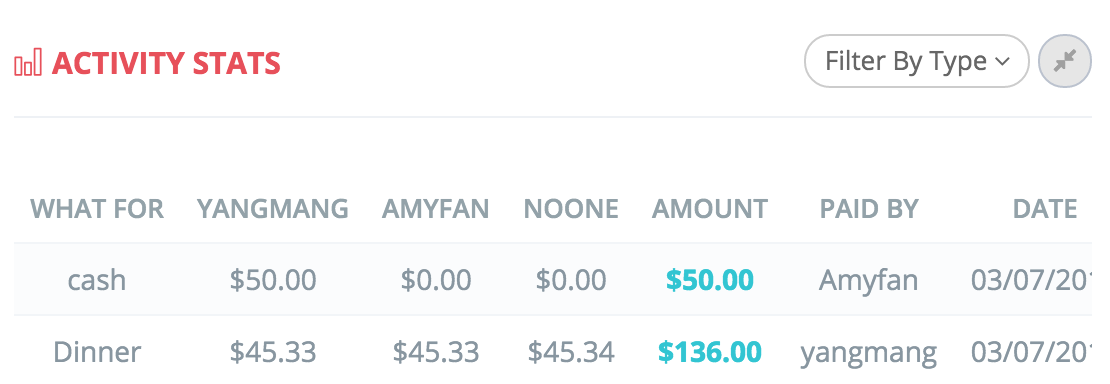
Activities in Stats

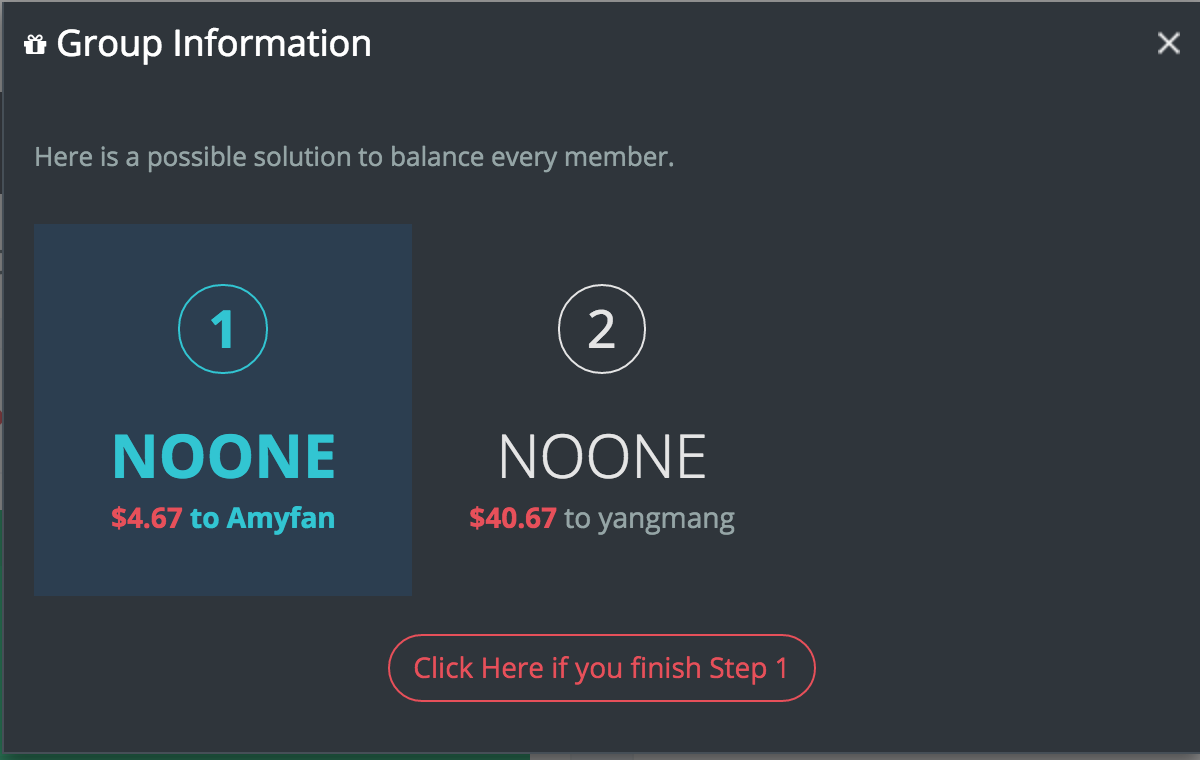
Solution
Try our website
You can find here: Pay Together
Github available
If you are interested, you can find the source code here.
There is still much to improve, every comment is welcomed.